Chắc có lẽ khi đọc vào tiêu đề của bài viết các bạn chỉ mới có thể hiểu một chút nào đó phần nào đó của nó. Sau đây mình sẽ hướng dẫn cho các bạn rõ hơn và chi tiết hơn và rõ ràng hơn về nó.
Page Elements là gì?
Hiểu biết về các phần của Page Elements.
Giao diện của blogger được hình thanh dựa trên các PHẦN ( section) và YẾU TỐ ( elements). Các PHẦN quy định một số khu vực của trang. Mỗi phần được đại diện bằng các tag <b:section> và có một "ID" duy nhất mà tên phần tử của nó được theo sau bởi một tag "class". Mỗi phần có một số thuộc tính và thông qua đó, chúng ta có thể xác định số phần tử được cho phép trong mỗi phần... Các bạn có thể xem hình minh hoạ dưới để hiểu rõ hơn về nó.
Chúng ta sẽ xét một ví dụ về code mặc định liên quan đến phần HEADER (đầu) có thể được tìm thấy trong phần Edit HTML của blogger
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<-- Tuỳ chỉnh phần đầu trong đây -->
</b:section>
- Phân tích các phần cấu tạo nên code trên:
- <b:section: Là thẻ mở đầu của đoạn code
- class="header": Mô tả các nhóm tồn tại trong sự kiện Header
- maxwidgets = '1': Xác định số phần tử được cho phép trong "Header". Trong ví dụ là "1" có nghĩa là trong phần này cho phép chúng ta chỉ thêm một tiên ích (Gadget)
- showaddelement='no': Thuộc tính "no" có nghĩa là trong phần "header" sẽ không hiện thị dòng chữ " Add a gadget" hoặc chúng ta không thể di chuyển Page Elements. Để kích hoạt tuỳ chọn này đề ta có thể " Add a gadget" hoặc di chuyển một Page Elements thì chúng ta phải chuyển "no" thành "yes"
Không gian dành riêng cho các yếu tố trong các phần hiển thị được gọi là
Gadget hay
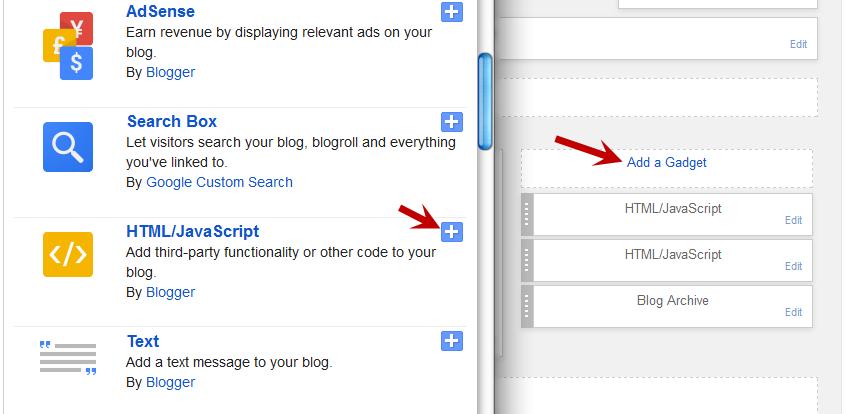
Widget. bạn có thể dễ dàng thêm các yếu tố bằng cách nhấn vào liên kết
" Add a gadget". Diều này sẽ mở một Pop-up để các bạn có thể chọn hoặc bổ sung các tiện ích cần thiết. Nhấp vào tiêu đề của các tiện ích hoặc vào biểu tượng dấu cộng màu xanh để thêm nó.
Sau khi đã thêm một tiện ích , tiện ích đó có thể được di chuyển lên xuống hoặc ngang, bạn có thể đặt chúng ở bất kì nơi đâu mà bạn muốn. Trong tất các tiện ích hiện có sử dụng nhiều nhất là
"HTML/Javascript". Bên trong tiện ích này các bạn có thể chèn code vào nó. HẾT
Các bạn nếu thấy bài viết hay hoặc hữu ích thì hãy comment hoặc like cho mình nhé!



;(( test!
ReplyDelete