- Toán học và Tuổi trẻ số 283 tháng 01 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 284 tháng 02 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 285 tháng 03 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 286 tháng 04 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 287 tháng 05 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 288 tháng 06 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 289 tháng 07 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 290 tháng 08 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 291 tháng 09 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 292 tháng 10 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 293 tháng 11 năm 2001:Download tại đây
- Toán học và Tuổi trẻ số 294 tháng 12 năm 2001:Download tại đây
Monday 14 July 2014
TUYỂN TẬP TẠP CHÍ TOÁN HỌC TUỔI TRẺ CÁC SỐ CỦA NĂM 2001
VNNMATH xin giới thiệu " TUYỂN TẬP TẠP CHÍ TOÁN HỌC TUỔI TRẺ CÁC SỐ CỦA NĂM 2001". Dưới đây là link download tạp chí THTT qua host Dropbox.
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT CHUYÊN HẠ LONG LẦN 2 NĂM 2014
Download Đề thi thử Đại học môn Toán của trường THPT chuyên Hạ Long, tỉnh Quảng Ninh năm 2014.
- Đề Toán khối A và đáp án : Download tại đây
- Đề Toán khối B và Đáp án : Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT ĐH VINH LẦN 1 NĂM 2014
Xin giới thiệu các Đề thi thử lần 1 của khối chuyên Đại học Vinh năm 2014.
- Đề thi môn Toán khối A : Download tại đây
- Đề thi môn Toán khối B, D : Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN SỞ VĨNH PHÚC LẦN 2 NĂM 2014
Đề thi thử ĐH lần 2 của Sở Giáo dục Vĩnh Phúc Toán Lý năm 2014. Dưới đây là link để download đề thi và đáp án chi tiết.
- Đề Toán khối D : Download tại đây
- Đề Toán khối B : Download tại đây
- Đề Toán khối A : Download tại đây
- Đề Lý khối A : Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN LÝ THPT NGUYỄN QUANG DIÊU LẦN 1 NĂM 2014
Đề thi thử Đại học Toán Lý 2014 trường THPT chuyên Nguyễn Quang Diêu, tỉnh Đồng Tháp lần 1. Tất cả đều có đáp án.
- Đề thi thử môn Toán khối A, B: Download tại đây
- Đề thi thử môn Toán khối D : Download tại đây
- Đề thi thử môn Vật Lý khối A : Download tại đây
- Đề thi thử môn Hóa khối A, B : Download tại đây
TỔNG HỢP CÁC ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT LƯƠNG VĂN CHÁNH 2014
Đề thi thử Đại học lần 1 các môn Toán, Lý, Hóa Sinh, Anh văn khối A, B, D của trường THPT chuyên Lương Văn Chánh, tỉnh Phú Yên năm 2014. Tất cả đều có đáp án.
- Đề và đáp án thi thử môn Toán lần 1 năm 2014: Download tại đây
- Đề và đáp án thi thử môn Lý lần 1 năm 2014: Download tại đây
- Đề và đáp án thi thử môn Hóa lần 1 năm 2014: Download tại đây
- Đề và đáp án thi thử môn Sinh lần 1 năm 2014: Download tại đây
- Đề và đáp án thi thử môn Anh Văn lần 1 năm 2014: Download tại đây
Saturday 12 July 2014
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN LẦN 1 QUỐC HỌC HUẾ 2014
Đáp án và Đề thi thử Đại học môn Toán của trường THPT chuyên Quốc Học, tỉnh Thùa Thiên Huế năm 2014 lần 1.
Dưới đây là link download các đề thi và đáp án:
- Đề thi và Đáp án môn Toán khối D: Download tại đây
- Đề thi và Đáp án môn Toán khối B: Download tại đây
- Đề thi và Đáp án môn Toán khối A: Download tại đây
Friday 11 July 2014
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN LẦN 1 THPT CHUYÊN SPHN 2014
Đề thi thử Đại học các môn Toán Lý Hóa khối A của Đại học Sư phạm Hà Nội năm 2014 lần 1 với đáp án chi tiết. Kì thi diễn ra ngày 11 và 12 tháng 1 năm 2014. Mời các bạn tham khảo.
- Đề thi thử và đáp án môn Toán khối A năm 2014 của ĐH Sư phạm Hà Nội: Download tại đây
- Đề thi thử và đáp án môn Lý khối A năm 2014 ĐH Sư phạm Hà Nội: Download tại đây
- Đề thi thử và đáp án môn Hóa khối A năm 2014 ĐH Sư phạm Hà Nội: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT THUẬN THÀNH 3 NĂM 2014
Đề thi thử Đại học môn Toán năm 2014 khối A của trường THPT Thuận Thành 3, tỉnh Bắc Ninh với đáp án chi tiết và thang điểm.
Download đề thi và đáp án:Download tại đây
Friday 4 July 2014
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN LẦN 1 THPT AMSTERDAM HÀ NỘI 2014
Đề thi thử lần 1 môn Toán của trường Hà Nội Amsterdam năm 2014 có đáp án thang điểm chi tiết. Các bạn tải file đề thi và đáp án dưới đây:
Tải về file PDF(đề thi +đáp án): Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN KHỐI A,B,D TỈNH VĨNH PHÚC 2014
Đề thi thử Đại học môn Toán khối A, B, D của sở GD Vĩnh Phúc năm 2014 (có dáp án thang điểm chi tiết). Các bạn tải đề thi và đáp án dưới đây:
- Đề và đáp án môn Toán khối A 2014: Download tại đây
- Đề và đáp án môn Toán khối B 2014.: Download tại đây
- Đề và đáp án môn Toán khối D 2014: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT CHUYÊN LÀO CAI 2014
Đề thi thử Đại học môn Toán khối A của trường THPT chuyên Lào Cai, tỉnh Lào Cai năm 2014 (có đáp án thang điểm chi tiết).
Tải về PDF: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN KHỐI A THPT ĐỨC THỌ 2014
Đề thi thử ĐH môn Toán học khối A của trường THPT Đức Thọ, tỉnh Hà Tĩnh năm 2014 kèm theo đáp án chi tiết. Câu khảo sát hàm số khá lạ và khó với nhiều bạn học sinh.
Tải về file PDF: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN KHỐI A,B,D THPT NGÔ GIA TỰ 2014
Đề thi thử môn Toán Khối A B D của trường THPT Ngô Gia Tự, tỉnh Vĩnh Phúc năm 2014 với đáp án chi tiết. Tải về theo các liên kết dưới đây:
- Đề thi thử môn Toán khối A năm 2014: Download tại đây
- Đề thi thử môn Toán khối B, D năm 2014: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN KHỐI A,B THPT ĐOÀN THƯỢNG 2014
Đề thi thử Đại học môn Toán của trường THPT Đoàn Thượng, tỉnh Hải Dương năm 2014 lần 1 khối A, B.
Tải về file PDF (Đề thi + Đáp án thang điểm):Download tại đây
Tải về file PDF (Đề thi + Đáp án thang điểm):Download tại đây
Thursday 3 July 2014
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT CHUYÊN ĐH KHTN HÀ NỘI 2014
Đề thi thử Đại học môn Toán khối A của ĐH Khoa học Tự nhiên Hà Nội năm 2014 lần 1.
- Đề thi thử Đại học môn Toán của ĐH Khoa học Tự nhiên Hà Nội năm 2014 lần 1 ( Khối B, D) và đáp án.: Download tại đây
- Đề thi thử Đại học môn Hóa của ĐH Khoa học Tự nhiên Hà Nội 2014 lần 1 và đáp án.: Download tại đây
- Đề thi thử Đại học môn Lý của ĐH Khoa học Tự nhiên Hà Nội 2014 lần 1: Download tại đây
ĐỀ THI THỬ ĐH SỐ 4 NĂM 2014 TOÁN HỌC TUỔI TRẺ
Năm nay tạp chí THTT tổ chức thi thử sớm hơn mọi năm. Dưới đây Đề thi thử Đại học 2014 của Tạp chí Toán học Tuổi trẻ - Đề số 1 (trên số 435 - tháng 9/2013). Đề thi được ra bởi thầy Trần Quốc Luật, chuyên Hà Tĩnh.
xem đáp án chi tiết của đề số 1 ở đây: Download tại đây
xem đáp án chi tiết của đề số 1 ở đây: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT NGUYỄN KHUYẾN TPHCM 2014
VNNMATH - Xin giới thiệu đề thi thử Đại học môn Toán của trường THPT Nguyễn Khuyến Thành phố Hồ Chí Minh năm 2014.
Tải file đề thi : Download tại đây
Tải file đề thi : Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT CHUYÊN VĨNH PHÚC LẦN 2 NĂM 2014
Thử sức thi Đại học lần 2 của trường THPT chuyên Vĩnh Phúc năm học 2013 - 2014 môn Toán (có đáp án chi tiết).
- Đề thi thử Đại học môn Toán khối D của THPT chuyên Vĩnh Phúc: Download tại đây
- Đề thi thử Đại học môn Toán khối A, B của THPT chuyên Vĩnh Phúc.: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT HẬU LỘC 2014
Đề thi thử Đại học lần 1 môn Toán 2014 THPT Hậu Lộc 2 với đáp án và thang điểm.
Download file đề thi:Download tại đây
Download file đề thi:Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT TRIỆU SƠN 2014
Đề thi thử Đại học năm học 2013 - 2014 môn Toán của trường THPT Triệu Sơn 4, Thanh Hóa và đáp án chi tiết.
Download file PDF:Download tại đây
Download file PDF:Download tại đây
ĐỀ THI THỬ ĐH SỐ 3 NĂM 2014 TOÁN HỌC TUỔI TRẺ
Đề thi thử số 3 của Toán học Tuổi trẻ 2014 đăng trên số 437. Đề thi ra bởi thầy Hoàng Gia Hứng, GV THPT Bắc Duyên Hà, Hưng Hà, Thái Bình
Tải file đề: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC MÔN TOÁN THPT LÝ THÁI TỔ BẮC NINH 2014
Đề thi thử đại học môn Toán A, A1 của trường Trung học phổ thông Lý Thái Tổ, Từ Sơn, Bắc Ninh năm 2014.
Download tại đây
Download tại đây
ĐỀ THI THỬ ĐH SỐ 2 NĂM 2014 TOÁN HỌC TUỔI TRẺ
Đề thi thử Đại học môn Toán số 2 của THTT năm 2014 đăng trên Toán học Tuổi trẻ số 436. Đề thi ra bởi Huỳnh Nguyễn Luân Lưu và Nguyễn Thị Duy An, TP. HCM.
Tải file PDF đề thi thử số 2 THTT: Download tại đây
ĐỀ THI THỬ ĐẠI HỌC THPT CHUYÊN VĨNH PHÚC MÔN TOÁN 2014
Đề thi thử Đại học lần 1 của THPT Chuyên Vĩnh Phúc năm học 2013-2014. Đề thi khá hay và bám sát chương trình đặc biệt là đề khối D.
- Đề thi thử Đại học môn Toán khối A, B năm 2014: Download tại đây
- Đề thi thử Đại học môn Toán khối D năm 2014: Download tại đây
ĐỀ THI THỬ ĐH SỐ 1 NĂM 2014 TOÁN HỌC TUỔI TRẺ
Đề thi thử Đại học số 1 năm 2014 trên báo Toán học Tuổi trẻ số 435 tháng 9 năm 2013. Đề thi được ra bởi thầy Trần Quốc Luật, GV THPT chuyên Hà Tĩnh.
Download tại đây
Download tại đây
Wednesday 25 June 2014
[Hướng Dẫn] HZTUT - CÀI ĐẶT REMOTE DESKTOP VPS UBUNTU/CENTOS TRONG 1 LỆNH
Mình thấy trên mạng hướng dẫn rất nhiều về việc cài đặt remote destop cho VPS Ubuntu và Centos. Tuy nhiên các bước làm hơi dài và phức tạp. Vì vậy mình tạo ra HZtut giúp bạn đơn giản hóa tối đa việc cài đặt giao diện destop trên VPS, cấu hình và cài đặt các chương trình cần thiết khi sử dụng VPS. Với HZtut, bạn sẽ không phải biết hay phải sử dụng bất kỳ một dòng lệnh nào khác ngoài lệnh download và kích hoạt hztut ban đầu mà vẫn cài đặt hoàn thiện một VPS để bạn có thể Remote Destop từ xa.
Cách cài đặt rất đơn giản vì trong quá trình cài đặt, script sẽ thông báo hướng dẫn bằng tiếng Việt cho bạn. Quá trình cài đặt mất khoảng từ 5 đến 30 phút tùy bạn lựa chọn Unity hay LXDE và cấu hình VPS. Trong quá trình cài đặt, script vừa hướng dẫn, vừa cần sự cho phép của bạn để cài đặt các phần mềm cho VPS nên bạn phải luôn để ý tới của sổ cài đặt.
Lưu ý quan trọng:
- Với VPS Ubuntu: Hztut chạy trên Ubuntu các phiên bản từ 10.04 đến 12.04. và Hztut cung cấp tùy chọn: hai gói giao diện cho Destop VPS đó là và LXDE . Bạn tùy chọn cài đặt giữa hai gói này. Với những VPS có cấu hình thấp, bạn nên chọn LXDE để tốc độ VPS được nhanh và mượt mà hơn.
- Với VPS Centos: Hztut hoạt động ổn định trên Centos 6.0 trở nên. Với các phiên bản thấp hơn, có thể chạy không ổn định.
- Cài đặt VNCserver trên Ubuntu và Tigervnc server trên Centos. Cấu hình để tự động bật VNCserver mỗi khi khởi động lại. Bạn có thể remote destop vps ngay sau khi vps bật lên mà không cần gõ dòng lệnh nào nữa.
- Tạo thêm swap dung lượng 1 GB nếu bạn lựa chọn trong khi cài đặt.
- Cài đặt Firefox, Chromium phiên bản ổn định, mới nhất
- Cài đặt Flash player để chạy ngay các trang web sử dụng Flash như youtube...
- Cài đặt sticky note Xpad – trình ghi chú trên màn hình rất tiện lợi (chỉ có trên VPS ubuntu)
- Cài đặt bộ gõ tiếng Việt Unikey , bạn chỉ cần kích hoạt để sử dụng ngay lập tức ( chỉ có trên VPS ubuntu)
- Cài đặt sẵn các chương trình nén và giải nén: rar và zip. Nếu cần nén và giải nén qua SSH hoặc trực tiếp trên Desktop, bạn có thể sử dụng ngay.
- Ngoài ra với VPS centos: HZtut cũng tự động cài đặt thêm font chữ Unicode, VN Time … sẽ không còn hiện tượng lỗi font chữ khi vào các trang tiếng Việt nữa.
Cách cài đặt Remote Desktop Cho VPS Uuntu Và Centos
- Bước 1: Bạn kết nối với VPS qua SSH (bằng Putty trên windows hoặc Terminal trên UBuntu/mac).
- Bước 2:
- Cài đặt Remote Desktop VPS Ubuntu (Ubuntu 12.04, 11.10, 11.04, 10.10, 10.04): Các bạn hãy copy đoạn code dưới đây vào PUTTY và nhấn
- Cài đặt Remote Desktop VPS Centos ( Centos 6.0, 6.1, 6.2, 6.3, 6.4, 6.5) Các bạn hãy copy đoạn code dưới đây vào PUTTY và nhấn
wget http://hostingaz.info/script/hztut/hztut-ubuntu && chmod +x hztut-ubuntu && ./hztut-ubuntu
vncpasswdsau đó bạn nhập mật khẩu 2 lần để thay.
Cách cài đặt rất đơn giản vì trong quá trình cài đặt, script sẽ thông báo hướng dẫn bằng tiếng Việt cho bạn. Quá trình cài đặt mất khoảng từ 5 đến 30 phút tùy bạn lựa chọn Unity hay LXDE và cấu hình VPS. Trong quá trình cài đặt, script vừa hướng dẫn, vừa cần sự cho phép của bạn để cài đặt các phần mềm cho VPS nên bạn phải luôn để ý tới của sổ cài đặt.
Lưu ý quan trọng:
- Với quá trình cài đặt Remote destop cho VPS Ubuntu: Khi được thông báo phải điền mật khẩu cho vncserver, bạn sẽ điền mật khẩu 2 lần – mật khẩu này nên đặt trùng với mật khẩu root cho dễ nhớ câu hỏi tiếp theo: Would you like to enter a view-only password (y/n)? bạn điền n và nhấn enter nhé. You will require a password to access your desktops.
- Với quá trình cài đặt Remote destop cho VPS Centos :
- Gần kết thúc quá trình cài đặt, bạn sẽ phải nhập mật khẩu VNC 2 lần. Mật khẩu này sử dụng khi bạn dùng chương trình kết nối remote destop VPS.
- Trên đây là lưu ý duy nhất bạn cần quan tâm, còn lại tất cả bạn điền Y và enter mỗi khi được hỏi cho đến khi VPS khởi động là xong.
- Sau khi VPS tự động khởi động lại, bạn đã có thể dùng các chương trình remote destop như: TightVNC, RealVNC trên Windows hay Remmina trên Ubuntu để điều khiển VPS của mình rồi nhé !
Password: mat_khau_ket_noi_vnc Verify: mat_khau_ket_noi_vnc Would you like to enter a view-only password (y/n)? nSau này khi dùng chương trình kết nối VNC với VPS, Nếu được hỏi user: root, mật khẩu là mat_khau_ket_noi_vnc nhé !
Monday 2 June 2014
[D-Link] DOWNLOAD GAME WARCRAFT III FULL VER 1.24- ĐÃ CRACK
Đây là bản Warcraft III 1.24e đã được lược bỏ hết các thành phần không cần thiết giúp cho dung lượng khá nhẹ, chỉ hơn 750MB, đầy đủ map Dota/Dday, không hack, chạy mượt không lỗi và hoàn toàn tương thích với Garena Plus.
Warcraft III(War3 hoặc WC3): là một trò chơi chiến thuật thời gian thực được phát hành bởi Blizzard Entertainment vào tháng 7 2002. Đây là phần tiếp theo của trò chơi: Warcraft II: Beyond the Dark Portal.
Trò chơi bao gồm bốn đạo quân, trong đó có Human (Con người) và Orc vốn đã có ở các phiên bản trước của trò chơi và thêm vào đó là hai đạo quân mới Night Elf và Undead.
Warcraft III: Reign of Chaos (Warcraft III ROC): Warcraft III thật sự là 1 huyền thoại trong làng game chiến thuật. Điều này chắc hẳn không một ai có thể phủ nhận. Và với phiên bản này Blizzard lại tiếp tục mở ra 1 trang sử mới trong thể loại RTS. Điểm thú vị trong gameplay của Warcraft III: Reign of Chaos chính là các Hero. Mỗi chủng tộc có những Hero riêng với những “tuyệt chiêu” khác nhau. Có thể thấy, Blizzard đã bổ sung yếu tố nhập vai vào thể loại RTS để giúp trò chơi thêm phần sống động và thú vị. Và một cách công bằng mà nói, đây chính là phần “hồn” của huyền thoại Warcraft III.
Warcraft III: The Frozen Throne (Warcraft III TFT) là phiên bản mở rộng dành cho Warcraft của Blizzard, phiên bản The Frozen Throne mang đến cho các game thủ một chương mới trong cuộc chiến khốc liệt Warcraft...
Vài nét về map Dota: đây là một map chiến thuật đặc biệt hay của Warcraft, do nhóm Ice Frog làm nên. Mục tiêu của Game: Pick (chọn) hero, farm creep (chăn quái), giết hero đối phương và phá hủy nhà chính. Một điều đặc biệt là hero trong Dota không giống trong Dday, hero nào cũng có cái lợi riêng. Ví dụ: hero Inteligent thì thường đánh xa và chưởng pháp rất điên; hero strength thì thường đánh gần và rất trâu máu; hero agility thì nửa đánh xa, nửa đánh gần, thường có những skill rất khỏe về sau (Bash,Crital Strike, Life steal, Evasion,...). Dota được chia làm 2 bên : Sentinel (team 1) và Scourge (team 2). Nhà chính của team 1 là The World Tree, còn team 2 là Frozen Thone (rất quen thuộc).
Part 2
Part 3
Part 4
Warcraft III(War3 hoặc WC3): là một trò chơi chiến thuật thời gian thực được phát hành bởi Blizzard Entertainment vào tháng 7 2002. Đây là phần tiếp theo của trò chơi: Warcraft II: Beyond the Dark Portal.
Trò chơi bao gồm bốn đạo quân, trong đó có Human (Con người) và Orc vốn đã có ở các phiên bản trước của trò chơi và thêm vào đó là hai đạo quân mới Night Elf và Undead.
Warcraft III: Reign of Chaos (Warcraft III ROC): Warcraft III thật sự là 1 huyền thoại trong làng game chiến thuật. Điều này chắc hẳn không một ai có thể phủ nhận. Và với phiên bản này Blizzard lại tiếp tục mở ra 1 trang sử mới trong thể loại RTS. Điểm thú vị trong gameplay của Warcraft III: Reign of Chaos chính là các Hero. Mỗi chủng tộc có những Hero riêng với những “tuyệt chiêu” khác nhau. Có thể thấy, Blizzard đã bổ sung yếu tố nhập vai vào thể loại RTS để giúp trò chơi thêm phần sống động và thú vị. Và một cách công bằng mà nói, đây chính là phần “hồn” của huyền thoại Warcraft III.
Warcraft III: The Frozen Throne (Warcraft III TFT) là phiên bản mở rộng dành cho Warcraft của Blizzard, phiên bản The Frozen Throne mang đến cho các game thủ một chương mới trong cuộc chiến khốc liệt Warcraft...
Vài nét về map Dota: đây là một map chiến thuật đặc biệt hay của Warcraft, do nhóm Ice Frog làm nên. Mục tiêu của Game: Pick (chọn) hero, farm creep (chăn quái), giết hero đối phương và phá hủy nhà chính. Một điều đặc biệt là hero trong Dota không giống trong Dday, hero nào cũng có cái lợi riêng. Ví dụ: hero Inteligent thì thường đánh xa và chưởng pháp rất điên; hero strength thì thường đánh gần và rất trâu máu; hero agility thì nửa đánh xa, nửa đánh gần, thường có những skill rất khỏe về sau (Bash,Crital Strike, Life steal, Evasion,...). Dota được chia làm 2 bên : Sentinel (team 1) và Scourge (team 2). Nhà chính của team 1 là The World Tree, còn team 2 là Frozen Thone (rất quen thuộc).
[D-Link] Download Warcraft 3 Full Link MF Mediafire đầy đủ các map DOTA, DDAY
Part 1Part 2
Part 3
Part 4
TUYỂN TẬP NHỮNG BÀI THƠ TÌNH LÃNG MẠN VÀ Ý NGHĨA NHẤT TG
Hôm nay trong tâm tư của tôi có chút gì đó xao xuyến và quyến luyến khi không được gặp người ấy một thời gian. Có lẽ tình cảm trong tôi đã bắt đầu chớm nở rồi. Chính vì vậy, tôi muốn chia sẻ cho bạn đọc những bài thơ tình này nếu các bạn cùng cảm giác với tôi.
Gửi đến các bạn những bài thơ tình hay, lãng mạng và nhiều ý nghĩa. Cùng đọc và cảm nhận. Chúc các bạn có một tình yêu đẹp.
Ngọn lửa tình chưa hẳn đã tàn phai,
Nhưng không để em bận lòng thêm nữa
Hay hồn em phải gợn bóng u hoài
Tôi yêu em âm thầm, không hy vọng,
Lúc rụt rè khi hậm hực lòng ghen
Tôi yêu em, yêu chân thành đằm thắm
Cầu em được người tình như tôi đã yêu em
Anh vẫn thế,
Vẫn ân cần và hiền từ như vậy
Vẫn quan tâm và lo lắng cho em
Em vẫn nhớ
Những buổi chiều khi hoàng hôn gần tắt
Anh dắt tay em dưới những gốc phượng già
Anh kể em nghe về những điều mới lạ
Đặt lên môi em những nụ cười rạng rỡ
Đặt vào tim em hạnh phúc tuyệt vời!
Và em biết cuộc sống giờ vất vả
Không còn rảnh rỗi để đưa em đi chơi
Không còn những phút riêng tư của hai đứa
không còn nhiều những giây phút vui đùa
Có đôi lúc em chạnh lòng nghĩ ngợi
Có phải lấy nhau rồi sẽ khác hẳn lúc xưa
Rồi em gặng hỏi anh còn yêu em không
Thật ngớ ngẩn nhưng vẫn thích hỏi vậy
Vẫn thích nghe thật nhiều điều anh nói
Rằng yêu em, yêu em, yêu mãi em thôi
Em lại cười hồn nhiên như đứa trẻ
Em ước gì cứ mãi được anh yêu!
Chỉ cần anh một chút quan tâm
Và cần anh một chút gì lo lắng
Để em thấy mình vẫn mãi được yêu!
Mặc cho cuộc sống có muôn điều vất vả
Thì em vẫn tin chẳng khó để vượt qua
Em vẫn mong mỗi bình minh thức giấc
Được thấy anh hạnh phúc của em
Và thấy các con quây quần bên bố mẹ
Ngôi nhà nhỏ đầy ắp tiếng cười
Mong ước của em chỉ cần có vậy
Một hạnh phúc thật sự mà cũng thật giản đơn!
Gửi đến các bạn những bài thơ tình hay, lãng mạng và nhiều ý nghĩa. Cùng đọc và cảm nhận. Chúc các bạn có một tình yêu đẹp.
TÔI YÊU EM
Tôi yêu em đến nay chừng có thểNgọn lửa tình chưa hẳn đã tàn phai,
Nhưng không để em bận lòng thêm nữa
Hay hồn em phải gợn bóng u hoài
Tôi yêu em âm thầm, không hy vọng,
Lúc rụt rè khi hậm hực lòng ghen
Tôi yêu em, yêu chân thành đằm thắm
Cầu em được người tình như tôi đã yêu em
HẠNH PHÚC GIẢN ĐƠN
Anh vẫn thế,
Vẫn ân cần và hiền từ như vậy
Vẫn quan tâm và lo lắng cho em
Em vẫn nhớ
Những buổi chiều khi hoàng hôn gần tắt
Anh dắt tay em dưới những gốc phượng già
Anh kể em nghe về những điều mới lạ
Đặt lên môi em những nụ cười rạng rỡ
Đặt vào tim em hạnh phúc tuyệt vời!
Và em biết cuộc sống giờ vất vả
Không còn rảnh rỗi để đưa em đi chơi
Không còn những phút riêng tư của hai đứa
không còn nhiều những giây phút vui đùa
Có đôi lúc em chạnh lòng nghĩ ngợi
Có phải lấy nhau rồi sẽ khác hẳn lúc xưa
Rồi em gặng hỏi anh còn yêu em không
Thật ngớ ngẩn nhưng vẫn thích hỏi vậy
Vẫn thích nghe thật nhiều điều anh nói
Rằng yêu em, yêu em, yêu mãi em thôi
Em lại cười hồn nhiên như đứa trẻ
Em ước gì cứ mãi được anh yêu!
Chỉ cần anh một chút quan tâm
Và cần anh một chút gì lo lắng
Để em thấy mình vẫn mãi được yêu!
Mặc cho cuộc sống có muôn điều vất vả
Thì em vẫn tin chẳng khó để vượt qua
Em vẫn mong mỗi bình minh thức giấc
Được thấy anh hạnh phúc của em
Và thấy các con quây quần bên bố mẹ
Ngôi nhà nhỏ đầy ắp tiếng cười
Mong ước của em chỉ cần có vậy
Một hạnh phúc thật sự mà cũng thật giản đơn!
Saturday 31 May 2014
[Hướng Dẫn] TẠO TRANG LỖI 404 HIỂN THÌ ĐẦY ĐỦ CHO BLOGGER/BLOGSPOT
Hiện tại thì có rất rất nhiều hướng dẫn về cách tạo một trang 404 hiển thị đầy đủ không bao gồm các thành phần khác của blog cho Blogger trên mạng, nhưng mình cảm thấy tất cả những thủ thuật trên đều tương tự lấy của nhau và đặc biệt là không hợp thời nữa (chỉ sử dụng CSS thì khá mất công mần cho những người không biết).
Trước đây mình cũng có hướng dẫn một thủ thuật tạo trang 404, và như mình đã nói nó sử dụng css để bỏ vào phần cài đặt mặc định của Blogger là nhiều. Do đó hôm nay mình xin được mạn phép hướng dẫn lại các bạn thủ thuật tạo một trang 404 hiển thị đầy đủ cho các bạn.
Như chúng ta đã biết thì mọi thành phần dùng để hiển thị một website lúc nào cũng nằm trong cặp thẻ sau
Đầu tiên bạn chèn đoạn mã sau vào sau thẻ <body>
Bạn có thể thay thế NỘI DUNG TRANG 404 bằng đoạn mã trang trí cho trang 404 mặc định của bạn hoặc sử dụng một trong 2 đoạn mã ví dụ sau đây của mình.
Trước đây mình cũng có hướng dẫn một thủ thuật tạo trang 404, và như mình đã nói nó sử dụng css để bỏ vào phần cài đặt mặc định của Blogger là nhiều. Do đó hôm nay mình xin được mạn phép hướng dẫn lại các bạn thủ thuật tạo một trang 404 hiển thị đầy đủ cho các bạn.
Hướng dẫn tạo trang 404 hiển thị đầy đủ cho Blogger
Đối với phần hướng dẫn tạo trang 404 này, mình sẽ không sử dụng phần cài đặt mặc định của Blogger nữa mà chúng ta sẽ đi thẳng vào chỉnh sửa cấu trúc template của chúng.Như chúng ta đã biết thì mọi thành phần dùng để hiển thị một website lúc nào cũng nằm trong cặp thẻ sau
<body> THÀNH PHẦN CỦA WEBSITE </body>lợi dụng điểm này và thẻ điều kiện của Blogger mình đã nảy ra ý tưởng tốt hơn về cách tạo ra một trang 404 đầy đủ.
Đầu tiên bạn chèn đoạn mã sau vào sau thẻ <body>
<b:if cond='data:blog.pageType != "error_page"'>tiếp đến bạn chèn đoạn mã sau vào lên trên thẻ </body>
</b:if> <b:if cond='data:blog.pageType == "error_page"'> NỘI DUNG TRANG 404 </div> </b:if>sau khi hoàn thành thì template của chúng ta sẽ có dạng như sau
<body> <b:if cond='data:blog.pageType != "error_page"'> THÀNH PHẦN CỦA WEBSITE </b:if> <b:if cond='data:blog.pageType == "error_page"'> NỘI DUNG TRANG 404 </b:if> </body>Chắc các bạn nhìn qua cũng hiểu, những thành phần của blog sẽ không xuất hiện khi gặp trang 404 thay vào đó sẽ là đoạn mã mặc định cho trang của chúng ta.
Bạn có thể thay thế NỘI DUNG TRANG 404 bằng đoạn mã trang trí cho trang 404 mặc định của bạn hoặc sử dụng một trong 2 đoạn mã ví dụ sau đây của mình.
Sử dụng CSS hiển thị body bằng hình ảnh
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuMh2TUGNtP-kspWYxl195s63O45PJQRuLiCG1sMZbu3GfdJSAXNl5RSzNj26zJwRdRaDcVwtt-myMu4h-U5EisTAFEwILPdhzGHWsW0LJ5XKEqUGokn9hhdR2Z-lJAWM2z49raf21V7Q/s1600/1.PNG') no-repeat fixed center !important;}
</style>
bạn có thể thay link ảnh khác, hiện tại có cả ngàn bức hình trang 404 trên mạng bạn có thể down về xài, mình sẽ có bài viết thống kê một vài hình ảnh cho các bạn lựa chọn.Sử dụng vừa CSS vừa HTML tạo trang 404 chuyên nghiệp hơn
 |
| Ảnh minh họa |
<style>
#error-page {
background-color:#e9e9e9;
position:fixed !important;
position:absolute;
text-align:center;
top:0;
right:0;
bottom:0;
left:0;
z-index:99999;
}
#error-inner {
margin:11% auto;
}
#error-inner .box-404 {
width:200px;
height:200px;
background:#21afa4;
color:#fff;
font-size:80px;
line-height:200px;
border-radius:10px;
margin:0 auto 50px;
position:relative;
}
#error-inner .box-404::after {
content:" ";
width:0;
height:0;
bottom:-8px;
border-color:#21afa4 transparent transparent;
border-style:solid;
border-width:9px 9px 0;
position:absolute;
left:47%;
}
#error-inner h1 {
text-transform:uppercase;
}
#error-inner p {
line-height:0.7em;
font-size:15px;
}
</style>
<div id="error-page">
<div id="error-inner">
<div class="box-404">404</div>
<h1>KHÔNG TÌM THẤY TRANG</h1>
<p>Trang có thể đã bị xóa hoặc địa chỉ url không đúng.</p>
<p>Trở về <a href="http://www.vnnmath.com">Trang Chủ</a></p>
</div>
</div>
thay www.vnnmath.com bằng địa chỉ blog của bạn. Ngoài ra bạn cũng có thể sử dụng đoạn mã ở hướng dẫn tạo trang 404 trước của mình.
Thursday 29 May 2014
Ijonkz - Responsive Magazine/News Blogger Template Free Download
Ijonkz là một chủ đề blogger với cách bố trí hợp lí với hai phong cách Boxed hoặc Full width . Là một template chất lượng, thân thiện với người dùng blogger hơn. Thiết kế của nó đơn giản và gọn gàng và hoàn hảo cho việc viết tin tức, tạp chí hoặc trang web đầu tư. Với một sự kết hợp màu sắc hấp dẫn, ấn tượng và có nhiều tính năng mới.
Gần đây mình đã mua bản mới nhất của template với giá 20$ và đang sử dụng. Rất tuyệt vời!
Gần đây mình đã mua bản mới nhất của template với giá 20$ và đang sử dụng. Rất tuyệt vời!
Dưới đây là một vài ảnh minh hoạ tính năng của template.
Tính năng của Ijonkz Responsive Magazine/News Blogger Template
- Phiên bản: 1.15
- 100% Responsive (Boxed or Full)
- Manual Featured Post from Image Widget (Responsive Skitter Slideshow)
- Auto Featured Post (Responsive Skitter Slideshow)
- Support Blogger Template Customize Editor (Upload Image Background)
- Lightweight Auto read-more (support third party image, and Youtube Thumbnail)
- Ajax Page Navigation
- Tabs Widgets ready (Sidebar)
- Ajax JSON Search Result *
- Ajax Recent Post by Tag (9 Post Type(Slider, Vertical, Combine, Gallery 1, Gallery 2, Hot, Simple, Noimage and Horizontal) support Random Post) Support Ajax Load More *
- Ajax Recent Comment Widget *
- Ajax Related Post Widget with Slider Effect
- Ajax News Ticker Widget *
- Two View Mode (List and Grid) width Cookies
- Optimize SEO
- Auto Resize Thumbnail image
- Meta Keywords And Description Support (Official Meta Description Support)
- Allow visitors increase / decrease text size and auto remember for future.
- Cool blogger threaded comment (Support Google+ Comment) with Emoticon
- 3 Comment System (Blogger, Facebook, Disqus)
- Custom Error 404 Page
- Sticky Sidebar
- Custom Share widget icon (addthis widget plugin)
- Professional admin layout, help you easy work with blog layout.
- Support Print CSS and allow visitors share articles email
- Support shortcodes
- Support Mega Menu New
- Support Post Preview
- Added light Weight version New
- Support RTL Language
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari,Opera)
Wednesday 28 May 2014
GIAO DIỆN NÚT BÀN PHÍM CHO BÀI VIẾT BLOGGER/BLOGSPOT
Đối với nhiều người trong chúng ta, thiết kế một bài viết đẹp và có thẩm mĩ thật sự là một điều qua trọng nhất. Nó làm cho độc giả quan tâm và thường xuyên ghé thăm blog của bạn nhiều hơn. Vài vậy trong bài viết này, tôi sẽ hướng dẫn cho bạn bạn cách " Làm thế nào để tạo ra những dòng text trong bài viết có hiệu ứng bàn phím với CSS"
Các bạn nếu thấy bài viết hay hoặc hữu ích thì hãy comment hoặc like cho mình nhé!
DEMO: Ảnh chụp màn hình phía dưới
Cách tạo giao diện nút bàn phím cho bài viết blogger/blogspot
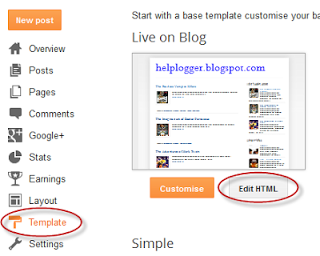
- Bước 1: Từ Bảng điều khiển, chọn blog mà bạn muốn thêm hiệu ứng này vào rồi vào Template --> Edit HTML.
- Bước 2: Click vào bất kì chổ nào trong phần Edit HTML rồi các bạn nhấn tổ hợp phím
Ctrl +F để tìm kiếm một doạn code sau.]]></b:skin>
- Bước 3: Phía dưới đoạn code vừa tìm được ở bước 2, các bạn copy đoạn css dưới đây đặt phía sau đoạn ]]></b:skin>.
banphim{ border:1px solid gray; font-size:1.2em; box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; margin:2px 3px; padding:1px 5px; } - Bước 4: Để lưu những thay đổi, các bạn nhấn vào Save theme.
- Bước 5: Cuối cùng, mỗi khi đăng bài viết mới các bạn đăng theo cấu trúc sau để có thể thấy được hiệu ứng của nó.
<banphim>Ctrl</banphim> + <banphim>F</banphim>
Các bạn nếu thấy bài viết hay hoặc hữu ích thì hãy comment hoặc like cho mình nhé!
Subscribe to:
Posts (Atom)