Đây là một vài hình ảnh chụp màn hình trước và sau khi làm thủ thuật này.
Trước khi làm
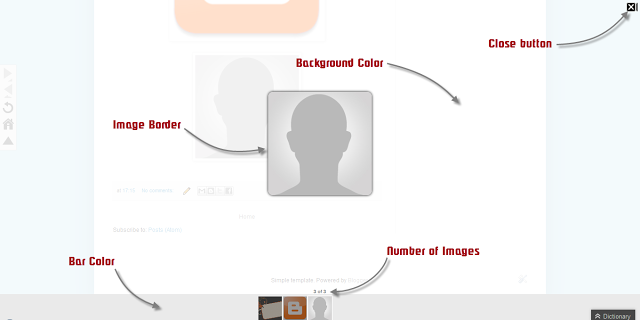
Sau khi làm
Sau khi thêm code CSS dưới đây toàn bộ giao diện cửa sổ sẽ được thay đổi như:
- Màu nền: Background Color
- Nút tắt : Close button
- Viền ảnh: Image border
- Thanh hiển thị thu nhỏ: Bar Color ...
Cách Tuỳ Chỉnh Giao Diện Hiệu Ứng Lightbox Cho Blogger
- Bước 1: Vào Template rồi nhấn Edit HTML:
- Bước 2: Trong phần chỉnh sửa Template ta nhấn tổ hợp phím Ctrl+ F để tìm kiếm thẻ sau:
- Bước 3: Trên thẻ </head> vừa tìm được ta thêm đoạn code CSS sau:
<style> /* Background Color: Màu nền */ .CSS_LIGHTBOX_BG_MASK { background-color: #ffffff !important; background-image: url(image-url-address) !important; opacity: 0.8 !important; filter: alpha(opacity=90) !important; } /* Images Border:Viền ảnh */ .CSS_LIGHTBOX_SCALED_IMAGE_IMG { outline: 0px solid #fff !important; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 0px 0px 5px #000000; -moz-box-shadow: 0px 0px 5px #000000; box-shadow: 0px 0px 5px #000000; } /* Close Button:Nút đóng */ .CSS_LIGHTBOX_BTN_CLOSE { background: url(image-url) no-repeat !important; width: 24px !important; height: 24px !important; } /* Thumbnails Bar Color:Thanh thu nhỏ */ .CSS_LIGHTBOX_FILMSTRIP { background-color: #eaeaea !important; } /* Text Color */ .CSS_LIGHTBOX_ATTRIBUTION_INFO, .CSS_LIGHTBOX_ATTRIBUTION_LINK { color: #000 !important; } /* Index Info (number of images) */ .CSS_LIGHTBOX_INDEX_INFO { color: #555555 !important; } </style> - Chú Thích: Các chữ có màu đỏ trong đoạn code trên bạn hãy thay thế bằng link hình ảnh muốn hiển thị. Các chữ có màu xanh bạn có thể tăng hoặc giảm giá trị để có màu nền trong suốt hơn hoặc đục hơn( Nếu giảm giá trị thì nền sẽ trong suốt và ngược lại)
- Bước 4:Nhấp vào Save Template để lưu những gì đã làm được.
</head>
Các bạn nếu thấy bài viết hay hoặc hữu ích thì hãy comment hoặc like cho mình nhé!




No comments:
Post a Comment